If you plan to build an online store that sells like hotcakes, building an eCommerce website is a must. Since your website is the first thing customers see and form their impression of your brand, a properly developed website is the backbone of your online business.
With that being said, developing a feature-rich online store from the ground up isn’t easy. That’s why most brands choose eCommerce development services when they want to launch an e-shop. But what is eCommerce development? What are the key phases in eCommerce development?
In this article, Axalize will help you have a better grasp of eCommerce development, the general development process and more.
Understanding Ecommerce Development
First, let us help you have a better understanding of what is eCommerce development and the key stages of a typical eCommerce development project.
What is eCommerce development?
Simply speaking, eCommerce development involves developing a platform where businesses can sell their products or services and accept payments online.
In more detail, eCommerce website development is the process of developing a website that where:
- Customers can browse products, engage with your brand, and shop comfortably (e.g: UI-UX friendly interface, payment methods, etc.)
- Merchants can manage their online store operations efficiently (e.g, fulfill orders, track inventories, segment customers, etc.)
What are the key phases in eCommerce development?
Depending on the agency you choose, the process might be different. For instance, if you choose Axalize’s eCommerce development services, we will implement your project strictly under 6 main phases:
#1. Ideation and planning
We schedule an online meeting with you to better understand your goals, expectations, target audience, and any custom features you want.
#2. UI-UX design
After we mutually agree on the process, timeline, and technologies used, Axalize’s UI-UX designers will create a mock-up of your whole eCommerce website. This usually includes main pages like the homepage, product detail page, catalog page, cart page, checkout page, etc.
We will then send you the final design mockup so that you can give feedback and request any changes you see fit.
#3. Software development
Based on the mutually agreed design mock-ups, our web developers will develop the core features of your eCommerce platform. This includes product management, shopping cart, payment processing, shipping, and integration with other systems like CRM, ERP, etc.
#4. Testing and optimization
After our front-end and back-end developers have finished coding, your eCommerce website will be passed to a certified quality control engineer. We will then perform thorough testing techniques to make sure your platform is stable, secure, free from bugs and looks great across screen devices.
#5. Deployment and maintenance:
Finally, we hand over a full-fledged eCommerce website and admin dashboard to your team. Normally, the process will end here. However, with Axalize’s eCommerce development services, you will benefit from post-development policies.
To be more particular, we will periodically perform maintenance and updates to make sure your e-store is stable and high-performing.
9 Key Elements of a Successful Ecommerce Website
26 million is the number of eCommerce websites out there; they come in all niches and industries we can think of– clothing, beauty, furniture, electronics, etc. This means online shoppers these days don’t lack choices.
Hence, if you want to build an eCommerce website that sells like hotcakes, you must optimize all possible aspects of your website.
There is no fixed recipe for success. However, from our experience developing 6-to-7-figure eCommerce websites for global merchants, here are the key elements of a successful online store:
#1. Attractive UI-UX design
Did you know that a UI-UX-friendly website can increase the conversion rate of a website by almost 200%? Hence, if you want to build an eCommerce store that sells, working on your UI-UX design should be at the top of your to-do list.
#2. Responsive across devices
With billions of smartphone owners worldwide, people these days shop on their smartphones just as much as on their laptops. So, make sure that your eCommerce website displays well on any device. This is not only good for your user experience but also SEO when Google has confirmed responsiveness as a ranking factor.
#3. High-quality product information
Since they are your money pages, ensure your product detail pages are well-optimized. Here’s our little advice:
- For product images: Unlike a physical store, when shopping online, your customers can touch the products. So, remember to compensate it with tons of high-quality images of your products from all possible angles.
- For product descriptions: Focus on customer benefits rather than just listing features. Use concise, easy-to-read bullet points to help customers quickly understand the value of your products.

#4. Trust signals
Customers are not willing to shop on your website unless they trust your brand enough. Hence, trust is one of the most important factors that can help you grow more sales. From our experience, these are a few trust signals every successful eCommerce website has:
- Product reviews: Include user-generated content, such as product reviews, as customers tend to trust feedback from other users more. Studies show that 92% of consumers read online reviews before making a purchase.
- Shipping and refund policy: Clearly explain your shipping and refund policies. Highlight the benefits, such as free returns or fast shipping, to reassure customers about their purchase decisions.
#5. Optimized for speed
Just like responsiveness, page speed has an impactful effect on both your user experience and SEO. This means if your website takes forever to load, it will be very likely to suffer from a high bounce rate and low SEO rakings.
Here are a few proven working page speed optimization techniques you can try:
- Image compression: Reduce the file size of images without compromising quality to improve load times.
- Lazy loading: Load images only when they come into view, which speeds up initial page loading.
- Preloading: Load resources ahead of time to enhance page rendering speed.
- Code minification: Minimize the size of HTML, CSS, and JavaScript files to reduce load times.
|
💡 Start selling online with a high-performing eCommerce website? When you outsource our eCommerce web development services, we go the extra mile to ensure your store has lightning-fast loading speeds. |
#6. Highly secured
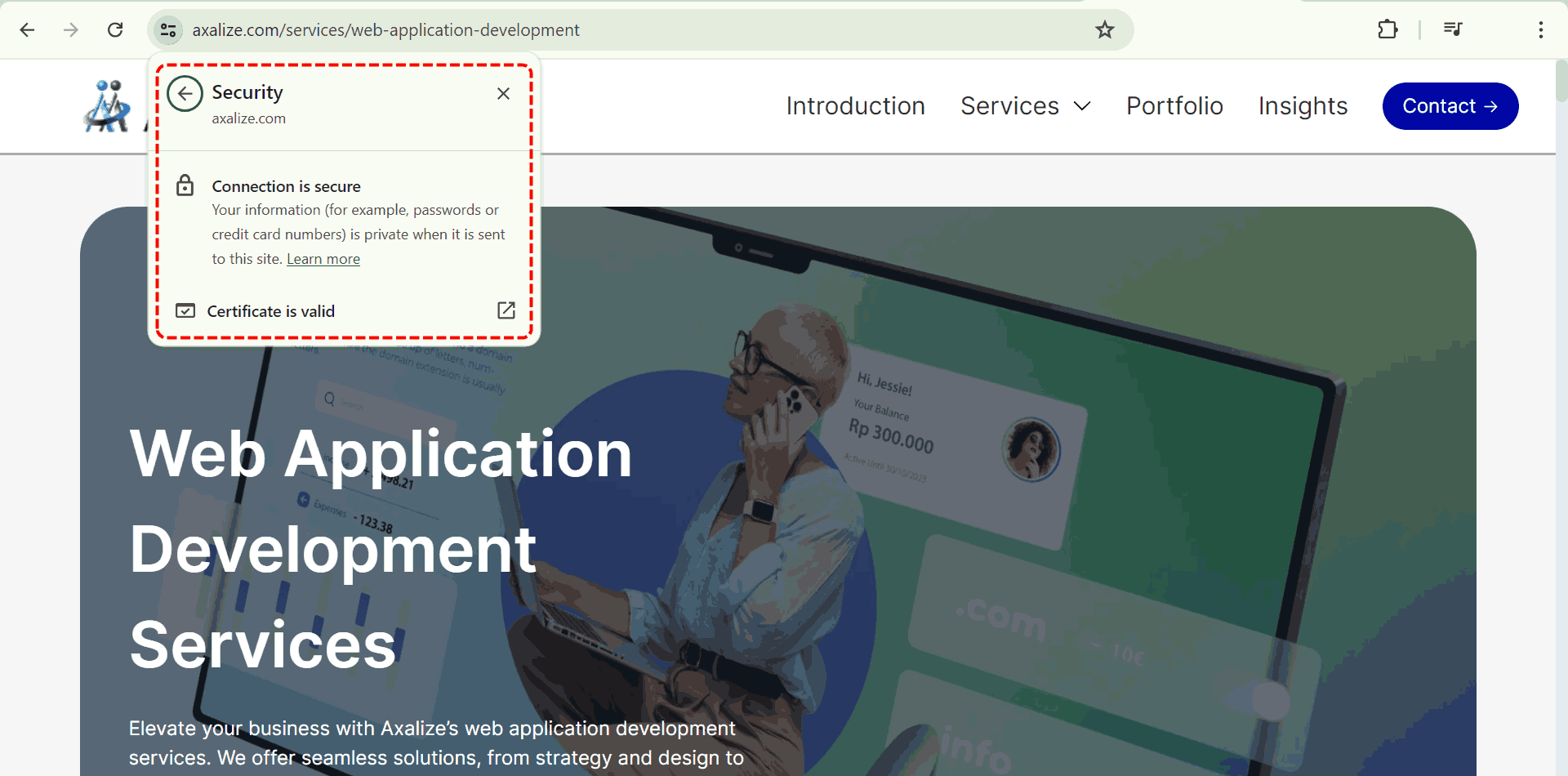
With the worsening of cybercrime, security is a key factor in eCommerce, especially when you process sensitive data like credit card information of your shoppers. So, we highly suggest following these security best practices diligently:
- Use strong, complex passwords for your site and all sensitive accounts. Avoid easy-to-guess passwords.
- Employ encryption protocols like Transport Layer Security (TLS) and Secure Sockets Layer (SSL).
- Use HTTPS authentication to secure links between customer computers and your site.
- Install antivirus and anti-malware software on all your company devices.

#7. Effective marketing strategy
No matter how great your product and pricing can be, you won’t be able to make tons of sales without the promotion.
Therefore, after you have built a full-fledged eCommerce website, here are a few marketing strategies you can leverage:
- Paid ad campaigns: Utilize platforms like Google, Facebook, and Instagram to reach a broader audience.
- KOL partnership: Partner with influencers to leverage their followers and boost brand awareness.
- SEO and content marketing: Optimize your website for search engines and create valuable content to attract organic traffic.
- Build Social Media Presence: Host giveaways and engage with your audience to build a loyal following.
- Email marketing campaigns: Send personalized offers and updates to your subscribers to keep them engaged.
#8. Great customer service
If you want to reduce cart abandonment and improve your overall conversion, make sure your customers receive the support they need when they need it. That’s why you should consider adding a live chat on your store to better assist your customers throughout their buying journey.
#9. Constant analysis and optimization
You can’t improve what you don’t measure. Therefore, if you want to scale up your store, you must closely monitor your important metrics to spot abnormal fluctuations and areas for improvement.
For instance, if you spot that a product has had larger order volumes recently, consider optimizing the product price and copies to improve your profit margin.
Let’s lay the groundwork for your online business success!
Ecommerce Development Trends To Hop On
Following the same old path that everyone is following won’t help you break through the limits. In order to gain an edge over your competitors, consider hopping on these latest eCommerce development trends:
- Mobile Commerce (M-commerce): With more people shopping on their phones, optimizing your site for mobile devices is essential. If you can afford it, building an iOS & Android mobile commerce app would be a brilliant move.
- Personalization: According to a recent study, when executed properly, personalization can help improve your website’s conversion and customer lifetime value. For instance, a US-based brand can automatically display its website in Japanese for visitors coming from Japan.
- Artificial Intelligence (AI) and Machine Learning (ML): Many brands, even the small-to-medium ones, have gradually introduced AI and machine learning capabilities to their selling journey. For instance, you can add a chatbot powered by AI to your website or use ML to predict what products customers might like based on their browsing history.
- Augmented Reality (AR) and Virtual Reality (VR): AR and VR can enhance your customer online shopping experience by allowing them to virtually try on clothes, see how furniture looks in their home, or explore products in 3D.
- Cashless Payments: As cashless payments become more popular, offering a variety of payment options like digital wallets (e.g., Apple Pay, Google Wallet) can make the checkout process smoother and faster. This can lead to higher conversion rates and customer satisfaction.
Besides eCommerce websites, Axalize’s web app development services span across many other web types like web portals, custom web apps, ERPs, etc. |
Final Thoughts
Building an average eCommerce website isn’t that hard with lots of eCommerce website builders out there. However, in order to attract potential shoppers and convert them into leads or even sales, you need much more than an average website.
Therefore, if you need a visually appealing, feature-rich eCommerce website, we highly suggest seeking eCommerce development from top-tier agencies like Axalize.
If you find this article helpful and want to move the needle, contact us, and our team will get back to you ASAP with a free consultation.
ECommerce Development: FAQs
An eCommerce developer is a professional who designs, builds, and maintains online stores. They handle technical aspects like website functionality, payment processing, and user experience.
Developing eCommerce mainly involves:
- Choosing a platform (like Shopify, WooCommerce, or Magento)
- Designing the website
- Setting up product listings
- Integrating payment gateways
- Implementing marketing strategies.
eCommerce design and development refers to creating and building an online store, focusing on the site’s appearance, functionality, user experience, and technical performance.
To become an eCommerce developer, you typically need to learn web development languages (like HTML, CSS, JavaScript), understand eCommerce platforms (like Magento, Shopify), and gain experience through projects or formal education in web development or computer science.
 Interested in having a web app that works to your brand’s advantage?
Interested in having a web app that works to your brand’s advantage?